|
Spelunking by orbitaldecay [web]
[nfo]
|
||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|

|
|
|||||||||||||
|
popularity : 58% |
|||||||||||||
alltime top: #10534 |
|
|||||||||||||
|
||||||||||||||
| added on the 2012-07-01 00:17:40 by orby |
||||||||||||||
popularity helper
comments
bit slowish and no sound/music/bleeps, still, a nice try!
added on the 2012-07-01 00:24:09 by 🎀𝓀𝒶𝓃𝑒𝑒𝓁🎀 
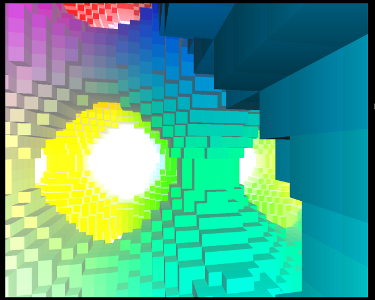
colorful hell really nice!
quite nice, runs super smooth in chrome for me, good work :)
encouragement
See above comments.
Very nice voxel.
Nice
sweet
doesnt work in chromium for me, but in ff.
Good.
Very nice!
glsl.heroku?
quite nice
Nice!
Wonderful!
nice!
smooth webgl, looking good in ff, but it is a pretty common effect.
minecraftian splunking :p really missing some sound
smoooooooooooth and clean, great colours
nice to i miss the sound :(
I love the voxel and the colors. Zen
O_o--b
cool enuff
neat
fantastic.
just made a shadertoy port of it:
Code:
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{
vec3 L,v,r=vec3(fragCoord.xy/vec2(720,720)-vec2(.9,.5),1.);
float t=iGlobalTime/2.00,C=cos(t),S=sin(t),z=r.x*C-r.z*S;r.x=r.x*S+r.z*C;
r.z=z;vec3 d=sign(r),c=24.*vec3(C,S*S,sin(2.*t)),b=floor(c+.5);
for(int i=0;i<99;i++)
{
L=(b-c+d*.5)/r;
b+=d*(v=step(L,L.zxy)*step(L,L.yzx));
if(step(4.*(cos(b.x*.3)+cos(b.y*.3)+cos(b.z*.3)),-2.5)==1.)
break;
}
fragColor = vec4(dot(v,d*r)*sin(b*.1)*.5+(length(b-c)/40.),1.);
}
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !